Every developer, whether it is a desktop software developer or a web developer, is forced to use a code editing tool, and the tool used is often the famous visual studio code.
 |
| How to use Visual Studio Code |
You can write any software code on any text editor, but some programs facilitate the programmer’s work and write the code greatly and shorten the time. These programs are called text editors, and there is another type of program called IDE and these programs are a complete software environment.
In this article, I will mention the most important program for editing code, so we will focus on the Visual Studio Code program, a text editor that helps us write code.
So, what is Visual Studio Code VSC? and how you can use and customize it by using extensions to meet your programming needs?
Let us see that step by step in this article.
What is Visual Studio Code VSC
Visual Studio Code VSC is a tool from Microsoft company that allows you to edit and create several file types in a lot of programming languages.

|
| Visual Studio Code VSC |
Visual Studio Code VSC is one of the best script editors or complete software environments for its ability to adapt to any programming language and the ability to provide endless add-ons, through which you can facilitate the process of writing code and use useful writing shortcuts.
How to use Visual Studio Code VSC
First, you can download Visual Studio Code from the Official Website from this link "Download Visual Studio Code", you can choose the version that best suits your operating system, and either 32-bit or 64-bit are your options.
You can see how to download VS Code by watching this tutorial video below:
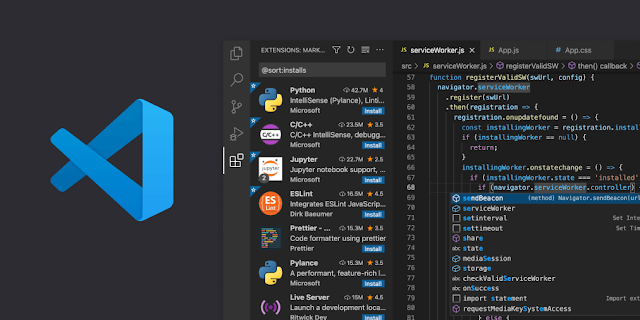
After you installed VS CODE, you can start using the vscode program by clicking on the program icon on your desktop, after opening it, the program interface will appear in front of you as shown in the image below.

|
| Visual Studio Code Interface |
You can find the full explanation of the Visual Studio Code interface on this official guide page: User Interface.
I think that there is no need to explain how to use the Visual Studio Code editor because YouTube is full of explanations that explain this, so we will just explain the most important extensions used in Visual Studio Code.
Best Visual Studio Code extensions
As we have already mentioned in the previous lines, Visual Studio Code is an integrated work environment, and what distinguishes it from other programs used in code editing is that it contains a large library of useful extensions that help web developers to accomplish their tasks with ease, and it also shortens time and effort together.
First, you need to know how to use Visual Studio Code extensions or even how to add Visual Studio Code extensions, to be on the right road follow a few steps.
Steps pictures
Now, I have already collected for you the most important extensions that you will need in your work as a beginner or even a professional web developer, everyone benefits from them.
1- Emmet Abbreviation

The Emmet Abbreviation extension is a powerful and important tool for web developers because it allows you to shorten your development time by completing your HTML code when you are just starting to write elements' names.
The Emmet Abbreviation extension adds elements and shows suggestions only by adding their first letter or even when adding a class name preceded by a period or an identifier preceded by #.
This extension comes integrated with Visual Studio Code and does not need to be added, so if you do not have it, all you have to do is just search for it and add it from the library.
2- Live Server

Live Server extension is one of the most important extensions required for every web developer using Visual Studio Code VSC IDE to code, it creates a virtual server on your IDE that lets you preview your work in the browser.
This extension allows you to preview web pages in any browser of your
choice
of your browsers that are installed on your computer.
You steel can preview your HTML pages by clicking directly on them without any server, but when you use a virtual server you can see the deferent.
3- CSS Peek

CSS Peek is a helpful VS CODE extension that helps you to find the place of any CSS rule on your HTML code, even where is located in any file in any folder.
This extension allows you to edit your CSS rule in the current editing window, and no need to go to the CSS file of the rule.
You have to press the Alt + F12 keys on the rule to find its place.
4- Auto Rename Tag

Auto Rename Tag is a helpful extension that helps you to rename tags of code automatically by editing the open tag of any code.
For example, f you want to change the ul tag to an ol tag, only you have to change the open tag, the extension well replaces the close tag automatically and without your intervention.
It's an important extension اelps you avoid programming errors that occur when you forget to close the end tag.
5- Material Theme

This extension can be useful if you are a designer and you love to comfort yourself by coloring your IDE to feel happy with your favorite color.
You can download this by clicking on extensions tap and searching for "Material Theme", then choosing from several themes colors coming with this extension.
Material Theme extension can change the theme of Visual Studio Code VSC and also the text on the editor interface.
There are thousands of useful and free extensions that you can add to your work environment, but I preferred to mention the top five Visual Studio Code VSC extensions, which every beginner in web programming needs.
I will give a full and detailed explanation of the professional use of the Visual Studio Code VSC IDE at another time, today we will only explain the use of the Visual Studio Code VSC IDE, until another meeting
